
Ім'я файлу: 1-Informatyka-10-11-klas-Vektornyj-grafichnyj-redaktor.-Osoblyvo
Розширення: docx
Розмір: 543кб.
Дата: 25.01.2022
скачати
Розширення: docx
Розмір: 543кб.
Дата: 25.01.2022
скачати
Урок №1
Тема. Векторний графічний редактор. Особливості побудови й опрацювання векторних зображень. Засоби векторного графічного редактора.
Цілі:
навчальна: ознайомити учнів з поняттям векторного графічного редактора, особливостями побудови й опрацювання векторних зображень;
розвивальна: розвивати логічне мислення; формувати вміння діяти за інструкцією, планувати свою діяльність, аналізувати i робити висновки;
виховна: виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість.
Тип уроку: засвоєння нових знань.
Посилання на презентацію
Хід уроку
І. Організаційний етап
привітання
перевірка присутніх
перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Давайте пригадаємо:
Що таке графічний редактор?
Як створювати растрові зображення за допомогою растрових графічних редакторів?
Виконання вправи "Особливості растрової та векторної графіки"
https://learningapps.org/view1351408
ІІІ. Оголошення теми та мети уроку. Мотивація навчальної діяльності
На цьому уроці ми зосередимося на векторній графіці, ознайомимось із векторним графічним редактором Inkscape та дізнаємось особливості побудови векторних хображень.
IV. Вивчення нового матеріалу
Для чого використовують векторні графічні редактори?
Ви вже вмієте створювати та опрацьовувати зображення за допомогою растрового графічного редактора, зокрема Paint. Також ви створювали зображення з використанням фігур та змінювали їхні властивості безпосередньо в текстовому документі чи презентації. Для цього використовується вбудований векторний графічний редактор, який входить до складу офісних програм. Засобами такого векторного редактора ви додавали фігури в документ, налаштовували їхні властивості, змінювали порядок розміщення одна відносно одної, групували кілька фігур в один об’єкт.
Для створення та опрацювання векторних зображень використовують векторні графічні редактори.
Популярними сьогодні векторними графічними редакторами є Adobe Illustrator, Corel Draw, Freehand, Xara X, Inkscape.
Комп'ютерна графіка
Комп'ютерна графіка, це наука, що вивчає методи і засоби створення та обробки зображень за допомогою програмно-апаратних обчислювальних комплексів.
1. Комп'ютерна графіка охоплює всі види та форми представлення зображень, як на екрані монітора, так і на зовнішньому носії (папір, плівка, тощо).
2. Комп'ютерна графіка застосовується для візуалізації даних у різних сферах людської діяльності:
· медицина - комп'ютерна томографія;
· наука - склад речовин, векторні поля графіки процесів;
· дизайн - реклама, поліграфія, моделювання.
В залежності від способу формування зображень, комп'ютерну графіку можна поділити на:
· растрову;
· векторну;
· фрактальну;
· тривимірну.
Але найчастіше говорять про растрову і векторну графіку.
За способами представлення кольорів комп'ютерна графіка поділяється на:
· чорно-білу;
· кольорову.
За спеціалізацією в різних галузях комп'ютерна графіка є:
· інженерною;
· науковою;
· web-графікою;
· комп'ютерною поліграфією.
В наш час стрімко розвивається комп'ютерна графіка і анімація. Значне місце посідає графіка для комп'ютерних ігор.
Структура та методи комп'ютерної графіки засновані на досягненнях фундаментальних та прикладних наук: математики, фізики, хімії, біології, статистики, програмування тощо. Це стосується, як програмних, так і апаратних засобів створення та обробки зображень. Тому комп'ютерна графіка є однією з найважливіших ділянок інформатики та стимулює розвиток комп'ютерної індустрії.
Векторне зображення
На сьогоднішній день векторна графіка відіграє велику роль. Її технології широко використовують як для друкарського дизайну, так, і у веб-дизайні. Упевнено можна казати, що більшість дизайнерів успішно використовують векторну графіку. Векторні зображення використовують для створення графічних об'єктів, для яких має значення збереження чітких та ясних контурів (креслення, схеми, логотипи, мапи, діаграми тощо) навіть при зміні розмірів. На відміну від растрової графіки для побудови векторного зображення використовують примітивні геометричні об'єкти (лінії, кола, криві, багатокутники). У файлі зображення зберігають відомості про типи графічних об'єктів, числові значення їхніх властивостей, необхідні для їх відтворення, а також дані про товщину і колір контурів об'єктів та колір і тип заповнення їхніх внутрішніх областей.
Векторне зображення — це зображення, що складається з простих геометричних об'єктів (ліній, кіл, кривих, багатокутників), які можна описати математичними рівняннями.

Векторна графіка
На відміну від растрової графіки, у векторній графіці базовим елементом є лінія, яка описується математичною формулою. Таке представлення даних компактніше, але побудова об'єктів супроводжується неперервним перерахунком параметрів кривої у координати екранного або друкованого зображення. Лінія є елементарним об'єктом, якому притаманні певні особливості: форма, товщина, колір, тощо. Любий об'єкт (прямокутник, еліпс, текст і навіть пряма лінія) сприймається як криві лінії. Виключення складають лише імпортовані растрові об'єкти.
Векторні об'єкти завжди мають шлях, що визначає їх форму. Якщо шлях є замкненим, тобто кінцева точка співпадає з початковою, об'єкт має внутрішню ділянку, яка може бути заповненою кольором або іншими об'єктами. Всі шляхи містять дві компоненти: сегменти та вузли.
Шлях уявляє собою маршрут, що з'єднує початкову та кінцеву точку.
Сегмент - окрема частина шляху, може бути як прямою, так і кривою лінією.
Вузол - початкова або кінцева точка сегмента.
Кожен елемент векторної графіки містить ці три основні елементи і дозволяє їх редагування.
Заповнення об'єктів
За допомогою кривих створюється контур об'єкта, всередині якого може бути заповнення (будь-який колір, штрихування або зображення). Заповнений об'єкт трактується як єдиний елемент, тобто при змінюванні форми об'єкта, заповнення заповнює всю його внутрішню ділянку.
Заповнення можна розбити на 4 категорії:
однорідне заповнення одним кольором або штрихуванням;
градієнтне, при якому кольори або тіні поступово змінюються (лінійна, радіальна, конічна, прямокутна тощо);
візерункове, при якому об'єкт заповнюється повторювальними зображеннями (двоколірними або повноколірними);
текстурне заповнення (художні зображення).
Векторний графічний редактор
Векторний графічний редактор - спеціалізована програма, призначена для створення та обробки векторних зображень. Такі програми використовуються в роботі художників і дизайнерів різних напрямків, конструкторів, мультиплікаторів, у сфері ділової графіки, для презентацій, публікації в Інтернеті і т.п.
Векторні графічні редактори надають можливість створювати і редагувати векторні зображення безпосередньо на екрані комп'ютера, а також зберігати їх у різних векторних форматах.
Перелічимо основні інструменти векторних редакторів.
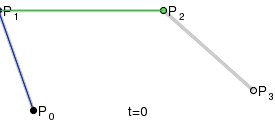
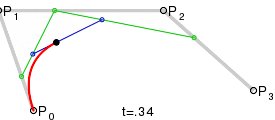
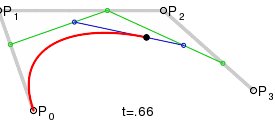
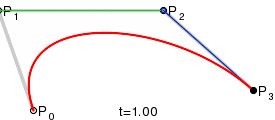
Криві Безьє - дозволяють створювати прямі, ламані і гладкі криві, що проходять через вузлові точки, з певними дотичними в цих точках.
Набір геометричних фігур (примітивів).
Заливка - дозволяє зафарбовувати обмежені області певним кольором, або градієнтом.
Текст створиться за допомогою відповідного інструменту, а потім часто перетворюється в криві [2] (у векторне зображення), щоб забезпечити незалежність зображення від шрифтів, наявних (або відсутніх) на комп'ютері, використовуваному для перегляду.
Олівець - дозволяє створювати лінії "від руки".

Особливості векторної графіки
На відміну від растрової графіки, де використовуються лише маленькі крапки (пікселі), векторна, для побудови зображення, використовує примітивні геометричні об'єкти (лінії, криві, квадрати, багатокутники тощо). Векторна графіка ідеальна для простих малюнків, зручна в пресі і може масштабуватися без втрати якості.
В таку графіку можна вставляти і растрові зображення – при зміні розміру растрові малюнки будуть змінюватися пропорційно іншим елементам. Векторна графіка зручна для побудови різних схем, діаграм, креслень. Також вона використовується для створення мультфільмів типу «Масяні» або подібних її.
Порівняння векторних і растрових редакторів
Останнім часом векторні і растрові редактори все більш перетинаються, тому їх не слід протиставляти один одному. Можливості векторних і растрових програм часто доповнюють один одного. Векторні редактори більш придатні для створення макетів сторінок, типографіки логотипів, чітко окреслених ілюстрацій (наприклад, мультиплікації, кліпарт Растрові редактори більше підходять для обробки і ретушування фотографій, створення фотореалістичних ілюстрацій, колажів, малювання за допомогою графічного планшета. Останні версії растрових редакторів (таких як GIMP або Photoshop) надають користувачеві і векторні інструменти, а векторні редактори (CorelDRAW, Adobe Illustrator, Xara Xtreme, Adobe Fireworks, Inkscape, Alchemy, SK1 та ін.) Мають можливості роботи з растром, поки ще кілька обмежені в порівнянні з растровими редакторами.
Професійні графічні редактори:
для офсетного поліграфії: Adobe Photoshop, GIMP (робота з растровими зображеннями), Adobe Illustrator, Inkscape (робота з векторними зображеннями);
для зовнішньої реклами і трафаретного друку: CorelDRAW.
Поняття векторизації
Векторизацією називається перевід растрового малюнка у векторне середовище. Цей процес вдало проходить для зображень із чіткими лініями креслення і т.д. При векторизації складних об'єктів розмір кінцевого файлу може бути збільшений у десятки і сотні разів, а сам процес може не призвести до гарних результатів.
Слід зазначити, що векторизація фотографічних знімків неможлива, тому що векторна графіка «не розуміє» плавних переходів кольорів. Вона «любить» конкретну схему побудови зображення – тут червоний колір, після нього відразу чорний, потім зелений). Через це растрові зображення більш поширені.

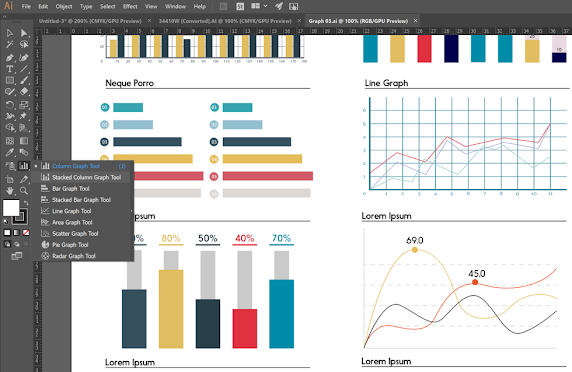
Приклад векторної графіки
Редактори для роботи з векторною графікою
Найпопулярнішими редакторами векторної графіки є Coreldraw і Adobe Illustrator.


Векторний графічний редактор Inkscape
Inkscape — вільно поширюваний редактор векторної графіки з можливостями, подібними до можливостей Illustrator, Freehand, CorelDraw, або Xara Xtreme. Рідним форматом запису програми Inkscape є SVG. Програма може використовувати згладжування, регулювання прозорості, створення градієнтів заповнення, має вбудований набір готових шаблонів (наприклад, стрілок), може працювати з векторними шрифтами. Перевагою програми є широкий набір ефектів, які можна застосовувати для створення різноманітного роду зображень художнього та дизайнерського призначення. Графічний редактор Inkscape — це потужна універсальна, а головне, безкоштовна програма для роботи з векторною графікою. Наочне меню і багатий набір інструментів дозволяють рекомендувати його і початківцю, і фахівцю. Приклади зображень, створених у середовищі Inkscape, подано на малюнку нижче.

Програмне вікно Inkscape

Основні переваги векторного зображення:
зміна масштабу без втрати якості і практично без збільшення розмірів вихідного файлу;
максимальна точність побудованого зображення (координати точок, між якими можуть бути проведені криві, можуть мати точність до сотих доль мікрона);
файл з векторним зображенням має набагато менший розмір порівняно з растровим зображенням;
малюнок має високу якість при друкуванні, особливо це добре помітно при високоякісному друці;
можливість редагування всіх частин векторного зображення;
простий експорт векторного малюнка в растровий.
Основні недоліки векторного зображення:
відсутність реалістичності у простих векторних малюнках, реалістичність досягається шляхом застосування різних складних колірних схем;
неможливість використання ефектів, які застосовують у растровій графіці;
практично повна неможливість експорту растрового малюнка у векторний.

Основні властивості (параметри) векторного графічного об’єкта:
тип об’єкта (коло, крива, прямокутник тощо);
параметри, що визначають розміри і розташування;
тип, колір і товщина ліній контура об’єкта;
стиль і колір заповнення внутрішньої області об’єкта.
Операції з графічними об’єктами:
cтворити;
змінити розмір;
видалити;
перемістити;
копіювати;
змінити параметри заповнення;
змінити параметри контуру.
Друк зображень
І растрові, і векторні зображення відтворюють переважно на растрових пристроях. Зокрема на моніторах, лазерних та струменевих принтерах. Зображення при цьому формують з фізичних пікселів або точок — найменших фізичних елементів поверхні відтворення, які можна обробити програмним чи апаратними способом. Характеристика, що визначає кількість таких елементів у пристрої, називається роздільною здатністю. Зображення для відтворення на растровому пристрої перетворюють на набори пікселів з урахуванням роздільної здатності пристрою та масштабу відображення. Завдяки цьому векторне зображення розміром з поштову марку можна збільшити та з такою самою якістю надрукувати на великому плакаті.
Графічні файли
Графічні об'єкти зберігають у графічних файлах. Формати графічних файлів визначають спосіб збереження інформації у файлі (растровий чи векторний), а також форму збереження інформації (алгоритм стиснення).
Деякі формати графічних файлів є універсальними, що забезпечує їх обробку більшістю графічних процесорів. Частина програм-обробок зображень має оригінальні формати, які розпізнають лише ті самі програми, що їх створюють. Зазвичай перевага оригінальних форматів файлів полягає в тому, що вони дозволяють зберігати зображення при меншому розмірі файлу. Якщо заплановано роботу з графічним файлом лише у конкретному середовищі, доцільно обрати оригінальний формат. Якщо заплановано використовувати графічний файл з різним програмним забезпеченням, краще використати універсальний формат.
Формати файлів векторної графіки
CDR (CorelDRAW Document) — зручний для користування у середовищі CorelDRAW. Багато програм (FreeHand, Illustrator, PageMaker) можуть імпортувати файли CDR. 7-му й 8-му версії CorelDRAW можна вважати професійними. Для цих версій застосовують стискання для векторів і растру окремо, можна впроваджувати шрифти. Файли CDR мають величезне робоче поле 45×45 метрів (цей параметр важливий для зовнішньої реклами), починаючи з 4-ї версії, підтримується багатосторінковість.
WMF (Windows Metafile) — розповсюдженний формат векторних графічних файлів, який використовують для збереження колекцій зображення Microsoft Clip Gallery.
SVG (Scalable Vector Graphics) — відкритий, тобто на відміну від більшості інших форматів, SVG не є чієюсь власністю. Ґрунтується на мові розмітки XML, призначений для опису двовимірної векторної графіки. Формат підтримують багато браузерів, його можна використовувати при оформленні веб-сторінок. На жаль, формат не забезпечує високої якості складних малюнків і має обмеження в галузі його використання.
AI (Adobe Illustrator) — векторний формат файлів, створюваних програмою Adobe Illustrator. Формат ai кожної нової версії несумісний зі старшими версіями. Формат забезпечує дуже високу якість малюнків, але за погано сумісний з деякими іншими програмами. Наприклад, різні ефекти Adobe Illustrator та градієнтна заливка можуть не передаватися в інші формати. Mоже містити в одному файлі лише одну сторінку, має маленьке робоче поле — всього 3%times;3 метри. У цілому трішки поступається FreeHand’y і CorelDRAW за ілюстративними можливостями, тим не менше, відрізняється найбільшою стабільністю та сумісністю з PostScript. АІ підтримють майже всі програми так або інакше зв’язані з векторною графікою. Формат Illustrator’ра є найкращим посередником під час передачі векторів із однієї програми в іншу, з РС на Macintosh і назад. Крім цього, якщо працювати в основному в Photoshop’і (Web-дизайн, наприклад), то Illustrator стане найкращим помічником, бо з Photoshop’ом однаково організований інтерфейс і гарячі клавіши. Photoshop розуміє формати Illustrator’a (AI і EPS) напряму.
FH (FreeHand Document, остання цифра в розширенні вказує на версію програми) — зрозумілий лише самому FreeHand, Illustrator для Macintosh і декільком програмам від Macromedia. 7 і 8-ма версії мають повну багатоплатформну сумісність. Підтримує багатосторінковість. Деякі ефекти FreeHand’у несумісні з PostScript.
PDF (Portable Document Format) — запропонований фірмою Adobe як незалежний від платформи формат, у якому можна зберегти ілюстрації (векторні і растрові) і текст та ще й з множиною шрифтів і гіпертекстових посилань. Для роботи з цим форматом компанія Adobe випустила пакет Acrobat. Acrobat Distiller конвертує у PDF PostScript-файли, Acrobat Exchange дозволяє їх редагувати: встановлювати внутрішні посилання, посилання на зовнішні звукові і відеофайли, Web-посилання. Початкове завдання PDF — передача мережею у стисненому вигляді проілюстрованих і відформатованих документів — сьогодні значно розширена. Версія 3 спроможна зберігати всі установки для вивідного пристосування, записані у PostScript-файлі. Exchange дозволяє відновлювати з файлів PDF файли PostScript. PDF дозволяє не турбуватися про наявність необхідних шрифтів у отримувача — все закладено прямо у файл.
PS (PostScript) — ґрунтується на мові програмування й розмітки сторінок PostScript. Останню створено фірмою Adobe для використання у видавничих системах.
Користувачами векторних редакторів можуть бути:
технічні редактори;
вільні художники й дизайнери-початківці;
розробники web-сторінок;
оператори настільних видавничих систем;
художники по рекламі;
справжні художники-ілюстратори;
користувачі початківці та потенційні користувачі.
VI. Закріплення вивченного матеріалу.
Що таке векторне зображення?
Яке призначення редакторів векторної графіки?
Основний елемент векторної зображення?
Що таке примітив?
Які недоліки векторної графіки?
Які переваги векторної графіки?
Які зображення краще виконувати у векторному вигляді?
Що лежить в основі векторної графіки?
Назвіть формати файлів векторної графіки?
Назвіть редактори векторної графіки?
VІІ. Підсумки уроку
Провести опитування учнів з наступних питань:
сьогодні я дізнався...
було цікаво....
було важко...
я зрозумів, що...
тепер я можу...
я відчув, що...
я навчився...
у мене вийшло...
я зміг...
я спробую...
мене здивувало...
мені захотілося...
VІІI. Домашнє завдання
Зробити опорний конспект уроку.
Модуль. Графічний дизайн. Векторна графіка
На Гугл Диску:
https://drive.google.com/open?id=120C8vhL1P1lkAqc5SNfzaQpl5XbyVF2E